Before starting the production of my digipak I
decided to use this template as a rough guideline of where exactly to position everything such as my images, text etc.



On the left are the photos I am going to use for the front cover of my digipak (uneditied):I decided to do the front cover first as it was the most important and once I'd done this I could make the others relating them directly to the front cover. So for the front cover I decided that I wanted to use the same photos of my artist that are featured on my website to ensure that I had synergy between the two and to establish the 'star image' - if I have an image or images of my artist on the front cover of the digipak it will be recognisable to the audience. Before actually placing in over the template I decided to edit the photos in Photoshop.
The first thing I did was position the images over each other to get the effect that I wanted with the second image somewhat enlarged in relation to the first photo.
I did this by changing the opacity of both images making sure that you could
still see both images in enough detail. Whilst editing the photos for the front
cover I experimented with saturation and colour grading as I liked the look of
it. I also manipulated the images using shapes specifically squares and
rectangles and I did this by using the select tool to select a
rectangular or square of the photo and deleting it. As it had the other
photo underneath, this gave a really nice and unique effect. This is
the picture I initially was planning to use for the front cover of the digipak
after editing it in Photoshop:

As you can see there were some issues with the color grading particularly around the bus in the background that I didn't like and I was finding it difficult to get rid of this. This was when I decided to make the whole image in black and white - by doing this I was avoiding the problem of the colour grading but also making a direct link between my digipak, website and music video as the music video has black and white flashbacks in it. I did this by using a black and white overlay.
After deciding that I was happy with the image I decided to flatten it and save it as a JPEG to use on my digipak and place over the template. Once I'd imported it into Photoshop, I had to crop the image so it fit inside the space for the front cover. I did this by first positioning the photo where I wanted it within the square and then selecting anything outside the square and deleting it.
Obviously the front cover wouldn't be complete with just an image as this wouldn't follow the conventions of an R&B digipak. I added the album title 'WORLD//WHY' and the artist logo to make the digipak more recognisable - if the audience were familiar with the logo it would probably be the first thing they'd notice on the digipak.
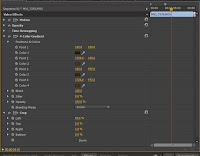
As you can see on the left, my front cover consisted of 3 layers, the main image that I'd already edited in Photoshop, the album title and the artist logo.
Final Front Cover for the Digipak:
Back Cover
By the time I'd gotten to my back cover, I'd decided that I would make the whole digipak black and white because just having the front cover black and white would look confusing in comparison to the other sides of the digipak. I decided to use a concert image for the back cover so to make this black and white I did the same thing (using a black and white overlay) as I did for the front cover. I decided to add a texture behind the image to make it more unique and it was in fact a texture that showed what looked like crumpled paper which looked like it had been burnt. I chose to use this texture in particular as it provided a strong link with the music video - specifically the shot at the beginning of the photo being shown next to the lighter. On the back cover I also used the text tool to create the song names, album title and legal information; ensuring that they were all in the same font. I also put the production logo on the back cover and a barcode - following the conventions of a real media products. Final Back Cover for the Digipak:
Inside Left and Inside Right
I'd already edited both the front cover and the back cover, I wanted to keep the inside left and right as quite simple. For the inside left, I decided to use the same image evident on my front cover but with less manipulation. Rather than manipulating the image, I used another texture/image that I sourced of a geometric shape pattern. I decided to use this as it provided a strong link between my digipak and my website it places emphasis on the use of shapes. As for the inside right, I used a picture of my artist walking away with no actual editing aside from the black and white overlay with the same crumpled paper texture I used behind the concert image on my back cover. Obviously as well as this I created the circle in the middle to establish that this was the side of the digipak that would have the CD in it.